拼团活动网页设计方案包括页面布局、功能模块和用户体验考虑。设计方案应简洁明了,突出拼团活动的核心元素,提供清晰的导航和搜索功能,方便用户参与。要注重页面加载速度和用户体验优化,确保用户在浏览过程中获得良好的体验。
本文目录导读:
随着互联网的快速发展,拼团活动已成为一种新型的社交购物模式,为了满足广大消费者的需求,我们计划设计一款拼团活动网页设计方案,本方案旨在提供一套全面、高效、易于使用的网页设计方案,帮助商家开展拼团活动,提高活动参与度和转化率。
1、提高活动参与度:通过简洁明了的页面设计,吸引用户关注和参与拼团活动。
2、提升用户体验:提供便捷的拼团信息展示、下单流程和支付方式。
3、提高转化率:优化用户界面,提高用户下单意愿和购买成功率。
1、简洁明了:页面设计应简洁明了,避免过多的复杂元素和冗余信息。
2、用户体验优化:注重用户体验,提供良好的视觉效果和交互体验。
3、功能齐全:页面应具备拼团信息展示、下单流程、支付方式等功能。

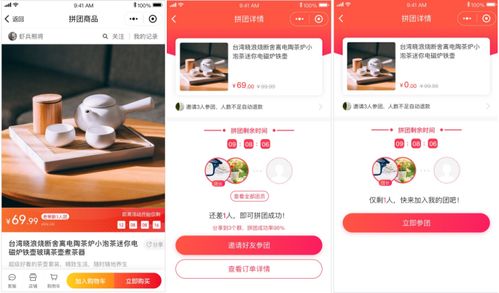
1、首页:首页应包含拼团活动主题展示、活动公告和热门拼团信息,首页顶部应有搜索框和导航栏,方便用户快速找到所需信息。
2、拼团信息展示区:展示区应包含拼团详情、商品信息、价格等信息,展示区应采用列表形式展示,方便用户浏览和筛选。
3、下单流程:在下单流程方面,应提供清晰的流程图和操作说明,方便用户快速下单,应提供多种支付方式选择,满足用户支付需求。
4、支付方式区:支付方式区应提供多种支付方式选择,包括但不限于支付宝、微信支付等,应提供安全支付保障措施,保障用户资金安全。
1、拼团信息展示模块:该模块应包含拼团详情展示、商品信息展示等功能,通过展示区展示拼团详情,让用户了解拼团活动详情和商品信息,应提供商品筛选功能,方便用户快速找到所需商品。
2、下单流程模块:该模块应提供下单流程展示和操作说明,方便用户快速下单,在下单流程方面,应包括搜索功能、筛选功能、确认订单功能等,应提供支付方式选择和支付方式确认功能。
3、支付方式模块:该模块应提供多种支付方式选择和安全支付保障措施,通过提供多种支付方式选择和安全支付保障措施,满足用户多样化的支付需求,应提供支付成功通知和订单管理等功能。
1、页面颜色搭配:采用简洁明快的颜色搭配,提高用户视觉舒适度。
2、页面布局优化:优化页面布局,提高页面加载速度和用户体验。
3、交互设计优化:优化交互设计,提高用户操作便捷性和用户体验。
4、反馈机制优化:建立用户反馈机制,及时收集用户反馈意见,不断优化用户体验。
1、数据安全保障:采用加密技术保护用户数据安全,防止数据泄露和盗用。
2、隐私保护措施:在收集用户信息时,严格遵守相关法律法规,保护用户隐私权益。
3、数据备份与恢复:建立数据备份与恢复机制,保障用户数据安全可靠。
本设计方案旨在为商家开展拼团活动提供一套全面、高效、易于使用的网页设计方案,通过简洁明了的页面设计、用户体验优化、功能齐全等功能模块设计,提高活动参与度、转化率和用户体验,注重数据安全与隐私保护,保障用户数据安全可靠。